
Code
<div class="progress-bar__wrapper">
<label class="progress-bar__value" htmlFor="progress-bar"> 40% </label>
<progress id="progress-bar" value="40" max="100"></progress>
</div>.progress-bar__wrapper {
position: relative;
}
.progress-bar__value {
position: absolute;
display: flex;
flex-direction: column;
align-items: center;
gap: 8px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
progress {
width: 100%;
height: 20px;
border-radius: 50px;
background-color: #eee;
transition: width 300ms ease;
}
progress[value]::-webkit-progress-bar {
width: 100%;
height: 20px;
border-radius: 50px;
background-color: #eee;
transition: width 300ms ease;
}
progress[value]::-webkit-progress-value {
width: 0;
border-radius: 50px;
background-color: maroon;
transition: width 300ms ease;
}Explanation
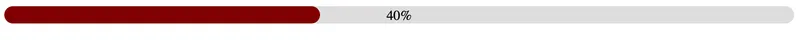
This code utilizes the standard HTML <progress> element to create a visually appealing progress bar. The <label> element is positioned within the bar as a dynamic value indicator. The accompanying CSS styles enhance the aesthetics with smooth transitions and rounded edges, providing a polished appearance for the HTML Progress Bar.
Demo
View the progress bar on CodePen: https://codepen.io/timonwa/pen/yLZdMrq